【电商交易】闲鱼-多状态多操作的交易链路架构演进
【电商交易】闲鱼-多状态多操作的交易链路架构演进
双十一刚刚结束,成交额2684亿震惊全世界,每秒订单峰值达54.4W笔。在闲鱼2000万DAU,交易数额同样增长迅速的今天,我们如何保障交易链路的稳定与快速支撑业务? 这篇文章从客户端开发的角度,介绍闲鱼交易链路业务的架构演进过程,在保证性能的前提下,不断提升研发效率,与大家一起交流过程中的思考。
业务特征
我们今天定义闲鱼交易链路,从闲鱼特有的交易模式“边聊边买”,由交易聊天为入口,下单、订单详情、订单列表及相关二级页面,包含契约签订、履行、违约服务。履约区分为正向交易流程(付款、发货、收货、评价等)、逆向交易流程(退款、退货等)。

图1-交易链路关键场景(聊天-购买-订单)
交易链路所承接的业务有:普通交易、见一见交易、担保交易、闲鱼币交易、玩家交易、回收交易、寄卖交易等。不同业务在不同状态下提供不同的交易操作。以普通C2C交易正向交易流程为例:

图2-普通C2C交易正向交易流程
交易链路具有多业务、多状态、多操作的特征。作为应用的关键链路中的一环,业务相对固化,需要保证性能与体验,同时也需要一定的动态性,能够快速地承接新增业务类型、新增业务状态、新增交易操作,视觉不常改变,对页面组件动态性无强诉求。

图3-交易链路业务特征
演进过程
手淘的方案
类似的交易场景,手淘提出来不错的解决方案——新奥创。新奥创通过页面区块化与行为通信协议,提供基于业务的页面、组件、规则,前端实现动态模板,后端根据业务将页面进行编排,实现跨端、组件动态化。

图4-手淘新奥创
闲鱼的问题
在闲鱼业务场景中,特有的C2C交易模式,与手淘B2C交易模式下差别较大,没有购物车、没有多商品聚合订单。手淘的交易流程可以在天猫、飞猪、盒马等通用。但闲鱼的交易模式,出于业务特征,不适合在手淘完成闲鱼交易流程。
闲鱼C2C交易链路业务相对固化,没有强页面动态化的需求。在这样的背景下,前后端向新奥创迁移,成本较高且收益较少。并且,新奥创的后端开发仍然需要关心页面编排,并不是更终态的研发模式。因此,闲鱼没有将新奥创作为技术选型。闲鱼交易链路的侧重点是:
稳定:保证双端一致,减少双端逻辑不一致的场景;
支持一定的动态化能力:端侧仅处理页面渲染,业务逻辑上云;
新研发模式:前端深入业务,实现服务端页面渲染相关逻辑,后端领域下沉,专注领域建设,云端一体;
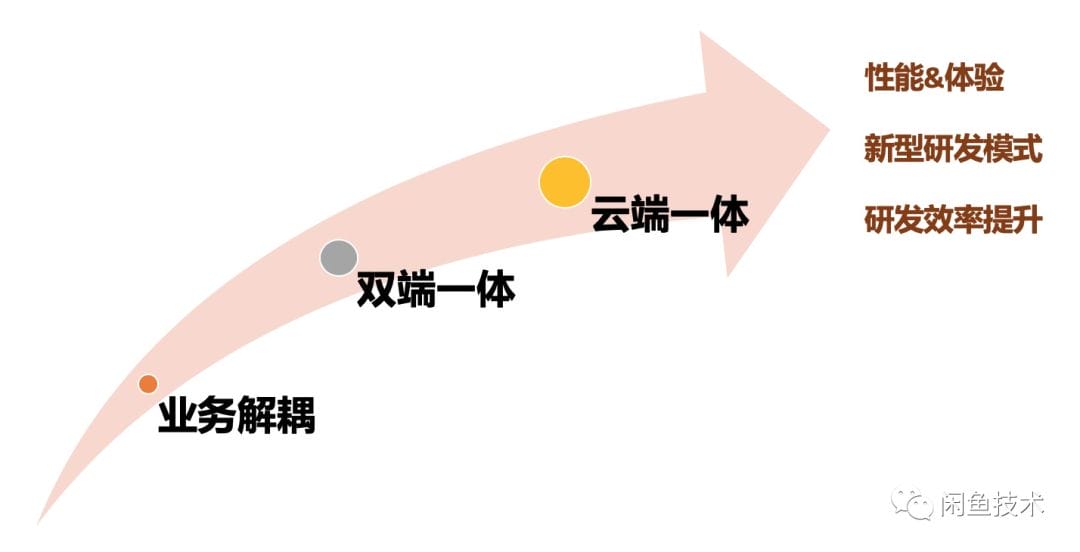
为达到这个目标,交易链路架构演进经过3个阶段:

图5-闲鱼交易链路演进方向
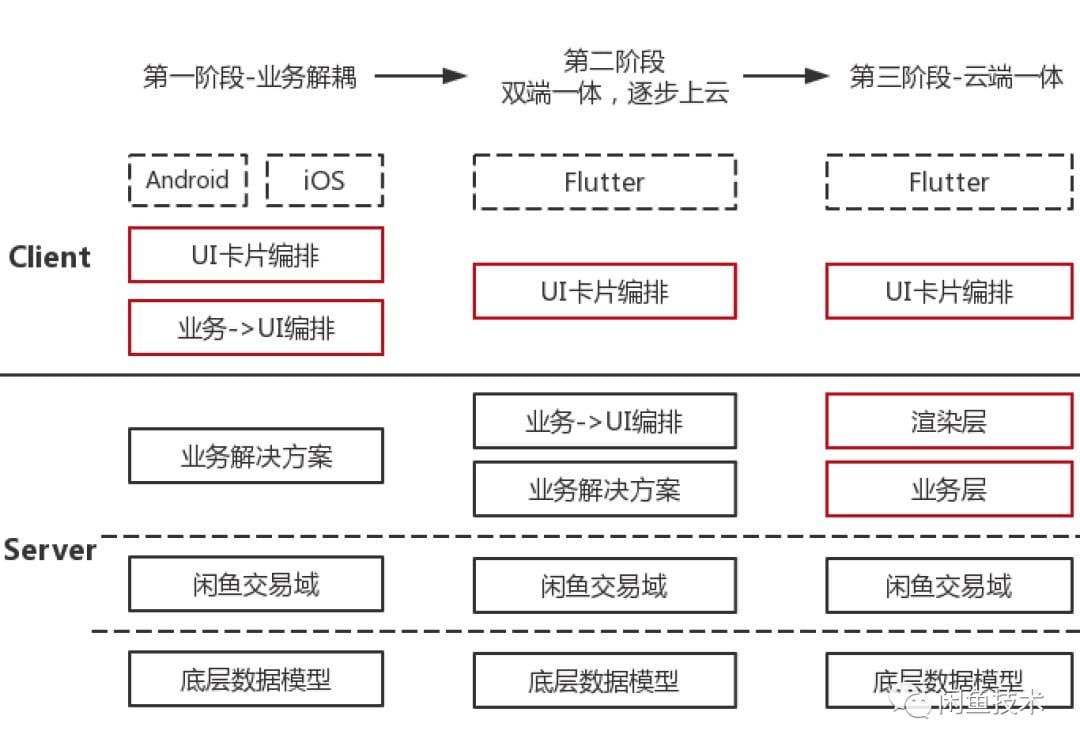
我们来简单看一下闲鱼交易链路的架构演进过程:

图6-闲鱼交易链路架构演进
第一阶段:业务解耦
在2017年-2018年,交易链路由原有业务快速迭代时期的简单代码结构,进行了页面区块化改造。此时,服务端大致分为3层:底层数据模型、闲鱼C2X交易域、业务解决方案。后端基于底层数据模型,根据闲鱼不同业务特性与业务逻辑,搭建闲鱼C2X交易域,再以业务解决方案提供不同场景业务数据。
而端侧分为两层,业务数据解析将后端的业务数据,根据不同业务类型、不同交易状态进行解析、整合,转换为页面渲染协议ViewModel,同时将页面区块化,抽离出不同业务通用组件,根据ViewModel直接渲染。
+_ 页面区块化
- 操作Action化
第二阶段:两端一体,逐步上云
2019年,在第一阶段的基础上,我们首先解决双端逻辑不一致的问题,选择了Flutter作为跨平台解决方案,同时通过FishRedux进行页面区块化改造。交易操作也通过CommonAction完成逻辑一致,实现端上的交易操作中台,提供给交易链路多业务场景进行调用。
- Flutter&Fish Redux
- 交易操作中心
- 业务上云
此时,服务端仍分为3层:底层数据模型、闲鱼C2X交易域、业务层。业务层包含业务解决方案、页面渲染解析。客户端上仅保留渲染层。
第三阶段:云端一体
在前一阶段,客户端将端侧业务逻辑完整上云,但同样出现了瓶颈,在交易业务场景,后端需要更多的精力进行领域建设和沉淀,更少关心页面渲染交互的逻辑,我们希望能有更高效的研发模式,减少各端研发之间的大量的协同, 提升整体研发效率。
此时我们选择统一技术栈Dart,通过FaaS无服务器能力建设,采用Flutter+FaaS(Dart Runtime)云端一体的研发模式,让客户端同学来写服务端胶水层代码,同时还无需关心传统服务端运维、扩容等工作。原有的业务聚合、渲染协议解析,由客户端同学在Server完成,实现逻辑归一,完成端到端的研发闭环,实现资源配置的优化。

图7-云端一体化工程体系
在云端一体的研发模式中,Server进行了重新的分层,后端能够专注领域建设,客户端开发完成原有的业务解决方案以及到渲染协议的解析,即下图标红部分。当然,在实际开发过程中,FaaS与领域的边界因实际业务有一定交集。
服务端开发:完成领域建设;
客户端开发:聚合多域信息,实现渲染协议,端侧直接进行UI渲染;

图8-云端一体阶段详细架构
同时,在交易链路,我们将后端接口划分为渲染接口与交互接口:
渲染接口提供页面渲染数据,下图为FaaS部分的代码结构,完成接口校验后,定义页面协议,同时根据业务需求,将多领域数据进行聚合填充。

图9-渲染接口设计
前文中,我们介绍过,交易包含有多操作,在不同业务中,时常有新增操作的需求。不同订单类型不同订单状态包含哪些操作,由渲染接口实现操作动态可配置,例如”已下单未付款“C2C普通交易订单,包含“付款”、”关闭交易“操作。操作触发后的实现,需要业务校验、触发领域服务的交互行为,由端侧完全迁移至FaaS,通过闲鱼的Nexus框架使用Logic Engine的Action通信协议,例如,用户触发创建订单行为,即触发CREATE_ORDER的Action,FaaS部分调用下单的领域服务后,通过NativeApi,触发端上相应的操作唤起收银台、跳转链接。

图10-交互接口设计
效果
当前闲鱼交易链路在云端一体的阶段不断深耕,目前已经落地了下单页面,由原有的前后端3人开发变为1人开发,减少协同显著提升研发效率,其他场景也已经在规划落地中。下单页云端一体版本闲鱼11月版本开始灰度,有兴趣的同学可以亲身体验。
后续计划
本文介绍了闲鱼交易链路的架构演进的过程与思考,不同业务场景适用不同的业务架构,在业务发展过程中,会遇到各式各样的问题或瓶颈,针对业务当前问题与发展方向,选用合理的、收益与成本得宜的技术方案,是顺势而为。闲鱼云端一体化应用架构的落地场景不仅是交易链路,后续会以交易链路为范例不断演进与扩展。
文章来源
转载说明:
- 版权声明:本文为CSDN博主「闲鱼技术」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
- 原文链接:https://blog.csdn.net/weixin_38912070/article/details/103077799